Google Fiber

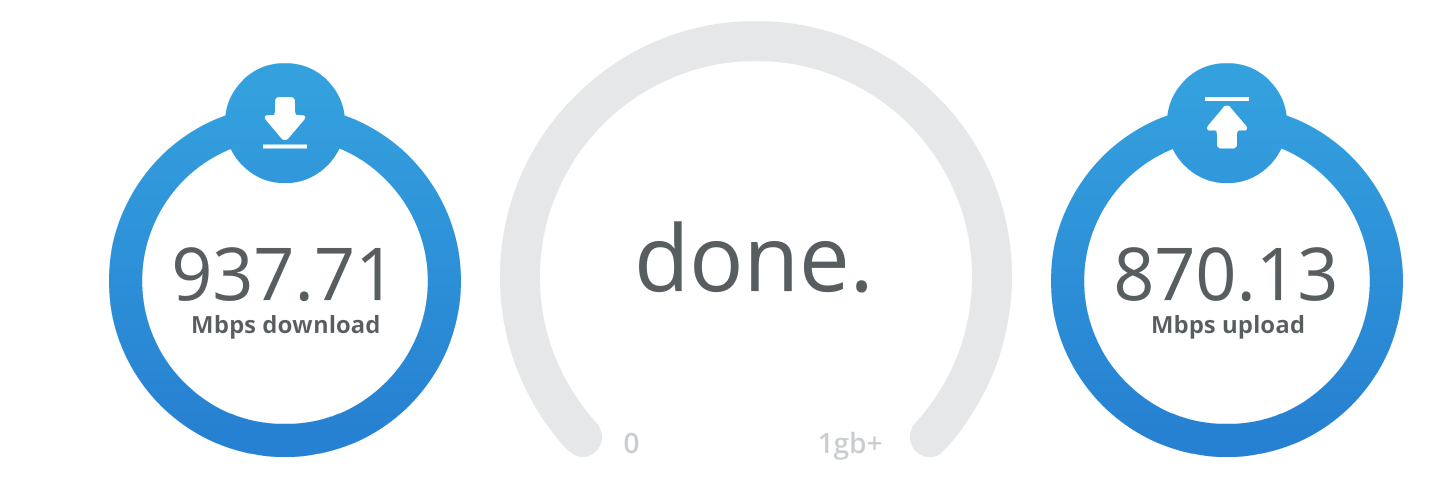
Well, Google Fiber is here in Provo. I decided to sign up for the gigabit service, but I am a little concerned about the actual performance. If I navigate to http://provo.speedtest.googlefiber.net, I can test the speed. However, I get two sets of information from this google hosted site. (Note that they say it is powered by Ookla) In Google Chrome: In Safari and Firefox: While 527.17 Mbps is nothing to complain about, I'm disturbed by the fact that Google Chrome gets a 400mbps bump . . . or that it is at least reporting 400mbps more. So, I decided to get some info from a third party. I went to http://speedtest.net (also powered by Ookla). I was once again very disturbed. All three browsers seemed to be getting similar results. So, what's going on Google? Granted at these speeds and at this price, Google fiber is truly the way to go. I just wished I could explain this discrepancy. Before I finish this post, I want to make it clear that these


